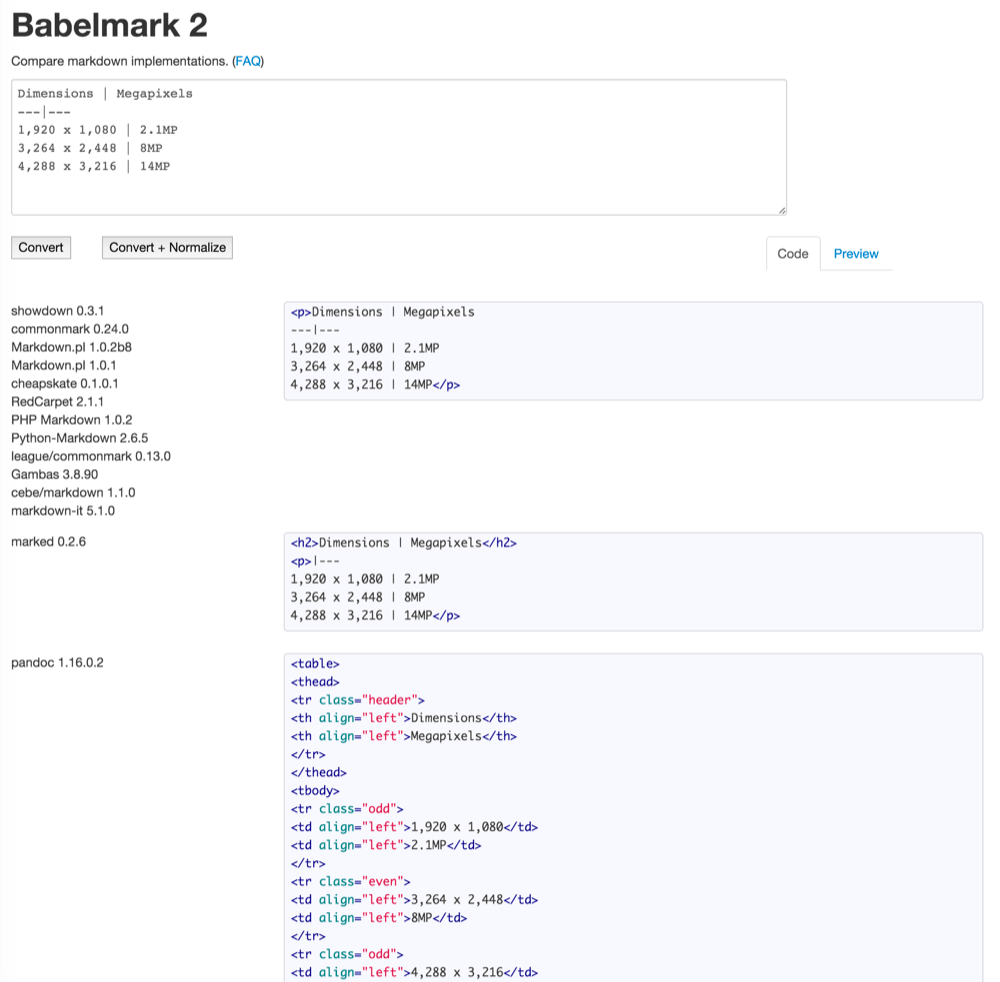
Flavors of Markdown One of the most confusing aspects of using Markdown is that practically every Markdown application implements a slightly different version of Markdown. These variants of Markdown are commonly referred to as flavors. It’s your job to master whatever flavor of Markdown your application has implemented. GitHub Flavored Markdown GitHub had been using its own variant of Markdown since as early as 2009, 32 adding support for additional formatting such as tables and nesting block content inside list elements, as well as GitHub-specific features such as auto-linking references to commits, issues, usernames, etc.
2.5 Markdown syntax
The text in an R Markdown document is written with the Markdown syntax. Precisely speaking, it is Pandoc’s Markdown. There are many flavors of Markdown invented by different people, and Pandoc’s flavor is the most comprehensive one to our knowledge. You can find the full documentation of Pandoc’s Markdown at https://pandoc.org/MANUAL.html. We strongly recommend that you read this page at least once to know all the possibilities with Pandoc’s Markdown, even if you will not use all of them. This section is adapted from Section 2.1 of Xie (2016), and only covers a small subset of Pandoc’s Markdown syntax.
2.5.1 Inline formatting
Inline text will be italic if surrounded by underscores or asterisks, e.g., _text_ or *text*. Bold text is produced using a pair of double asterisks (**text**). A pair of tildes (~) turn text to a subscript (e.g., H~3~PO~4~ renders H3PO4). A pair of carets (^) produce a superscript (e.g., Cu^2+^ renders Cu2+).
To mark text as inline code, use a pair of backticks, e.g., `code`. To include (n) literal backticks, use at least (n+1) backticks outside, e.g., you can use four backticks to preserve three backtick inside: ```` ```code``` ````, which is rendered as ```code```.
Hyperlinks are created using the syntax [text](link), e.g., [RStudio](https://www.rstudio.com). The syntax for images is similar: just add an exclamation mark, e.g., . Footnotes are put inside the square brackets after a caret ^[], e.g., ^[This is a footnote.].
There are multiple ways to insert citations, and we recommend that you use BibTeX databases, because they work better when the output format is LaTeX/PDF. Section 2.8 of Xie (2016) has explained the details. The key idea is that when you have a BibTeX database (a plain-text file with the conventional filename extension .bib) that contains entries like:
You may add a field named bibliography to the YAML metadata, and set its value to the path of the BibTeX file. Then in Markdown, you may use @R-base (which generates “R Core Team (2021)”) or [@R-base] (which generates “(R Core Team 2021)”) to reference the BibTeX entry. Pandoc will automatically generated a list of references in the end of the document.
2.5.2 Block-level elements
Section headers can be written after a number of pound signs, e.g.,
If you do not want a certain heading to be numbered, you can add {-} or {.unnumbered} after the heading, e.g.,
Unordered list items start with *, -, or +, and you can nest one list within another list by indenting the sub-list, e.g.,
The output is:
- one item
- one item
- one item
- one more item
- one more item
- one more item
Ordered list items start with numbers (you can also nest lists within lists), e.g.,
The output does not look too much different with the Markdown source:
- the first item
- the second item
- the third item
- one unordered item
- one unordered item
Pubg mac. Blockquotes are written after >, e.g.,
The actual output (we customized the style for blockquotes in this book):
“I thoroughly disapprove of duels. If a man should challenge me,I would take him kindly and forgivingly by the hand and lead himto a quiet place and kill him.”
— Mark Twain
Plain code blocks can be written after three or more backticks, and you can also indent the blocks by four spaces, e.g.,
In general, you’d better leave at least one empty line between adjacent but different elements, e.g., a header and a paragraph. This is to avoid ambiguity to the Markdown renderer. For example, does “#” indicate a header below?
And does “-” mean a bullet point below?
Different flavors of Markdown may produce different results if there are no blank lines.
2.5.3 Math expressions
Inline LaTeX equations can be written in a pair of dollar signs using the LaTeX syntax, e.g., $f(k) = {n choose k} p^{k} (1-p)^{n-k}$ (actual output: (f(k)={n choose k}p^{k}(1-p)^{n-k})); math expressions of the display style can be written in a pair of double dollar signs, e.g., $$f(k) = {n choose k} p^{k} (1-p)^{n-k}$$, and the output looks like this:
[fleft(kright)=binom{n}{k}p^kleft(1-pright)^{n-k}]
You can also use math environments inside $ $ or $$ $$, e.g.,
[begin{array}{ccc}x_{11} & x_{12} & x_{13}x_{21} & x_{22} & x_{23}end{array}]
[X = begin{bmatrix}1 & x_{1}1 & x_{2}1 & x_{3}end{bmatrix}]
[Theta = begin{pmatrix}alpha & betagamma & deltaend{pmatrix}]
[begin{vmatrix}a & bc & dend{vmatrix}=ad-bc]
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
What you will learn:
- How the Markdown format makes styled collaborative editing easy
- How Markdown differs from traditional formatting approaches
- How to use Markdown to format text
- How to leverage GitHub’s automatic Markdown rendering
- How to apply GitHub’s unique Markdown extensions
What is Markdown?
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
You can use Markdown most places around GitHub:
- Comments in Issues and Pull Requests
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
Examples
Syntax guide
Here’s an overview of Markdown syntax that you can use anywhere on GitHub.com or in your own text files.
Headers
Emphasis
Lists
Unordered
Ordered
Images
Links
Blockquotes
Inline code
GitHub Flavored Markdown
GitHub.com uses its own version of the Markdown syntax that provides an additional set of useful features, many of which make it easier to work with content on GitHub.com.
Note that some features of GitHub Flavored Markdown are only available in the descriptions and comments of Issues and Pull Requests. These include @mentions as well as references to SHA-1 hashes, Issues, and Pull Requests. Task Lists are also available in Gist comments and in Gist Markdown files.
Syntax highlighting
Here’s an example of how you can use syntax highlighting with GitHub Flavored Markdown:
You can also simply indent your code by four spaces:
Here’s an example of Python code without syntax highlighting:
Task Lists
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. Sims 3 all clothes. It also works in Pull Requests!
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
Would become: Outlook 2016 mac file location.
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |

SHA references
Any reference to a commit’s SHA-1 hash will be automatically converted into a link to that commit on GitHub.

Issue references within a repository
Any number that refers to an Issue or Pull Request will be automatically converted into a link.
Username @mentions
Typing an @ symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also @mention teams within an organization.
Automatic linking for URLs
Any URL (like http://www.github.com/) will be automatically converted into a clickable link.
Strikethrough
Markdown Flavors Free
Any word wrapped with two tildes (like ~~this~~) will appear crossed out.
Emoji
GitHub supports emoji!
Markdown Flavors
To see a list of every image we support, check out the Emoji Cheat Sheet.
Last updated Jan 15, 2014
