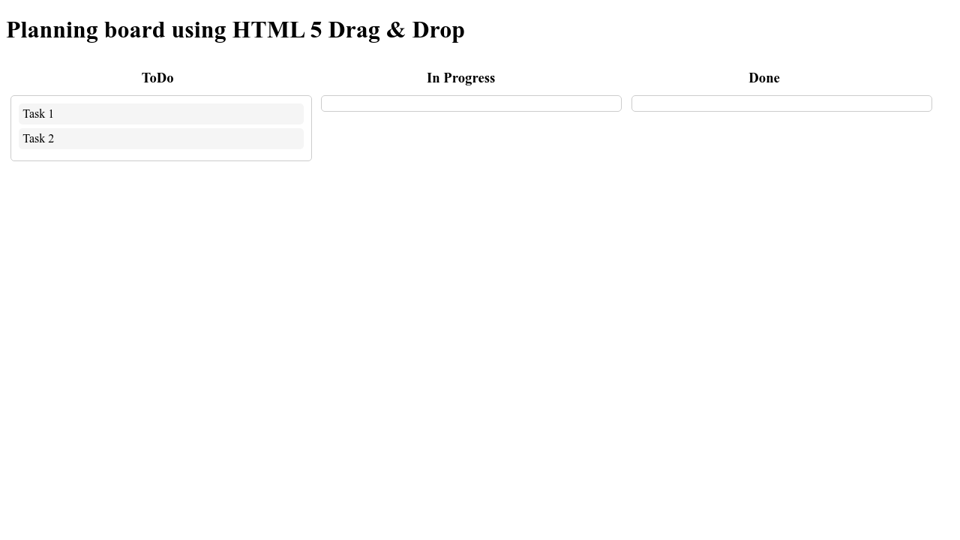
In HTML, any element can be dragged and dropped.
- If you run a multiple-monitor setup on your Windows 10 PC, it’s essential to know how to move windows between displays. With a few drags of the mouse or a simple keyboard shortcut, it’s easy to manage windows like a ninja.
- Drag and drop is a very common feature. It is when you 'grab' an object and drag it to a different location.
Tkinter doesn't have any direct support for drag and drop within an application. However, drag and drop requires not much more than making suitable bindings for a button click , the mouse moving while the button is clicked , and when the button is released.
Example
Drag the W3Schools image into the rectangle.
Drag and Drop
Drag and drop is a very common feature. It is when you 'grab' an object and drag it to a different location.
Drag To Do Crossword
Browser Support
The numbers in the table specify the first browser version that fully supports Drag and Drop.
| API | |||||
|---|---|---|---|---|---|
| Drag and Drop | 4.0 | 9.0 | 3.5 | 6.0 | 12.0 |
HTML Drag and Drop Example
The example below is a simple drag and drop example:
Example
<html>
<head>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData('text', ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData('text');
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div ondrop='drop(event)' ondragover='allowDrop(event)'></div>
<img src='img_logo.gif' width='336' height='69'>
</body>
</html>
It might seem complicated, but lets go through all the different parts of a drag and drop event.
Make an Element Draggable
First of all: To make an element draggable, set the draggable attribute to true:
What to Drag - ondragstart and setData()
Then, specify what should happen when the element is dragged.
In the example above, the ondragstart attribute calls a function, drag(event), that specifies what data to be dragged.
The dataTransfer.setData() method sets the data type and the value of the dragged data:
ev.dataTransfer.setData('text', ev.target.id);
}
In this case, the data type is 'text' and the value is the id of the draggable element ('drag1').
Where to Drop - ondragover
The ondragover event specifies where the dragged data can be dropped.
By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element.
This is done by calling the event.preventDefault() method for the ondragover event:
Do the Drop - ondrop
When the dragged data is dropped, a drop event occurs.
In the example above, the ondrop attribute calls a function, drop(event):
ev.preventDefault();
var data = ev.dataTransfer.getData('text');
ev.target.appendChild(document.getElementById(data));
}
Code explained:
- Call preventDefault() to prevent the browser default handling of the data (default is open as link on drop)
- Get the dragged data with the dataTransfer.getData() method. This method will return any data that was set to the same type in the setData() method
- The dragged data is the id of the dragged element ('drag1')
- Append the dragged element into the drop element
More Examples
Example


Dragtoons
How to drag (and drop) an image back and forth between two <div> elements:
Drag Dogs
Try it Yourself »Todo Sobre Drag Queen

